Leaflet Demo Tutorial
Demo Tutorial Part 1
Leaflet is an open-source JavaScript library for mobile-friendly interactive maps. This documentation will help you to create your first map with Leaflet and you will learn some basic mapping principles. Basic usage:
Lets begin with the most basic HTML page:
<html>
<head>
</head>
<body>
</body>
</html>
Include these Leaflet CSS and JS files in head tag:
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.js"></script>
Add the map div on the page where you want to display the map and set the height/width for this div
<div id="map" class="map" style="height: 500px; width: 500px;"></div>
Use the following minimal JavaScript code inside the <script> tag to initialize the Map.
var map = L.map('map', {
center: [34,-88],
zoom: 4
});
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
Putting It All Together
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.js"></script>
</head>
<body>
<div id="map" class="map" style="height: 500px; width: 500px;"></div>
<script>
var map = L.map('map', {
center: [34,-88],
zoom: 4
});
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
</script>
</body>
</html>
Demo Tutorial Part 2: Showing GeoServer Layer
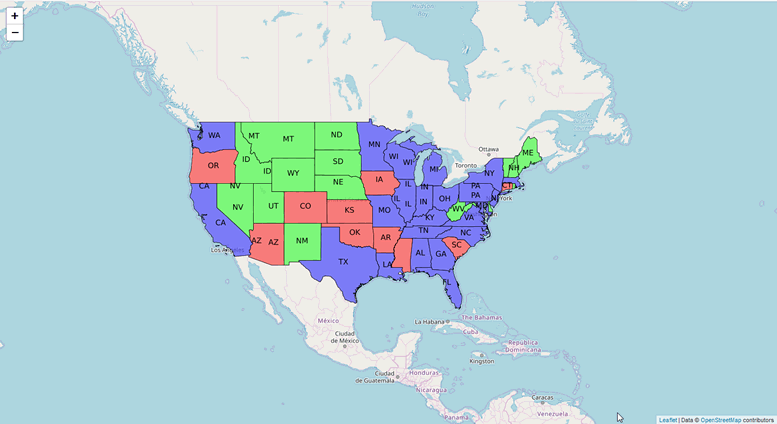
We will now add a GeoServer layer to our base map. In this case the topp:states layer that comes with GeoServer.
To do so, simply add the lines below to our existing javascript block.
var wmsLayer= L.tileLayer.wms("http://localhost/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
The entire javascript block should new look like this:
<script>
var map = L.map('map', {
center: [34,-88],
zoom: 4
});
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
var wmsLayer= L.tileLayer.wms("http://localhost/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
</script>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.js"></script>
</head>
<body>
<div id="map" class="map" style="height: 500px; width: 500px;"></div>
<script>
var map = L.map('map', {
center: [34,-88],
zoom: 4
});
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
var wmsLayer= L.tileLayer.wms("http://geo.acugis.com/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.js"></script>
</head>
<body>
<div id="map" class="map" style="height: 500px; width: 500px;"></div>
<script>
var map = L.map('map').setView([0, 0], 2);
var osmUrl='http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var osmAttrib='Data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors';
var osm = new L.TileLayer(osmUrl, {minZoom: 2, maxZoom: 8, attribution: osmAttrib});
map.addLayer(osm);
//change localhost below to your IP or hostname
var wmsLayer= L.tileLayer.wms("http://localhost/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
</script>
</body>
</html>

<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1,user-scalable=no,maximum-scale=1,width=device-width">
<title>Example Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.1.0/dist/leaflet.css"
integrity="sha512-wcw6ts8Anuw10Mzh9Ytw4pylW8+NAD4ch3lqm9lzAsTxg0GFeJgoAtxuCLREZSC5lUXdVyo/7yfsqFjQ4S+aKw=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.1.0/dist/leaflet.js"
integrity="sha512-mNqn2Wg7tSToJhvHcqfzLMU6J4mkOImSPTxVZAdo+lcPlk+GhZmYgACEe0x35K7YzW1zJ7XyJV/TT1MrdXvMcA=="
crossorigin=""></script>
</head>
<style>
body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100%;
}
</style>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([0, 0], 2);
var osmUrl='http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var osmAttrib='Data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors';
var osm = new L.TileLayer(osmUrl, {minZoom: 2, maxZoom: 8, attribution: osmAttrib});
map.addLayer(osm);
//change localhost below to your IP or hostname
var wmsLayer= L.tileLayer.wms("http://localhost/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
</script>
</html>
body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100%;
}
<script>
var map = L.map('map').setView([0, 0], 2);
var osmUrl='http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var osmAttrib='Data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors';
var osm = new L.TileLayer(osmUrl, {minZoom: 2, maxZoom: 8, attribution: osmAttrib});
map.addLayer(osm);
//change localhost below to your IP or hostname
var wmsLayer= L.tileLayer.wms("http://localhost/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
</script>
Up Next: GeoServer Main Page